We know building a website for your business can be intimidating but it’s one of the most important things to do, especially nowadays with mobile marketing and shopping becoming the most popular method of reaching your customers! We wanted to run you through our web design process to remove any/all fears you may have, and show you how fun and exciting it can be to build your own customized site!
First off, we do a basic intake. We get to know you and your company and find out what you’re all about. This is our chance to understand what information needs to go on the site and the primary audience you’re targeting. We also get to dive into the fun part of designing the site! We’ll talk about websites you love or dislike, colors, imagery, and functionality.
After our intake, our team will put together a mood board to make sure we’re all on the same page for the look and style you’re going for. We’ll walk you through the colors we want to use, potential imagery, and other websites that are similar to what you said you liked in the intake. This is a great time for you to tell us what you love and hate so that when we start designing the site, we know what to avoid.
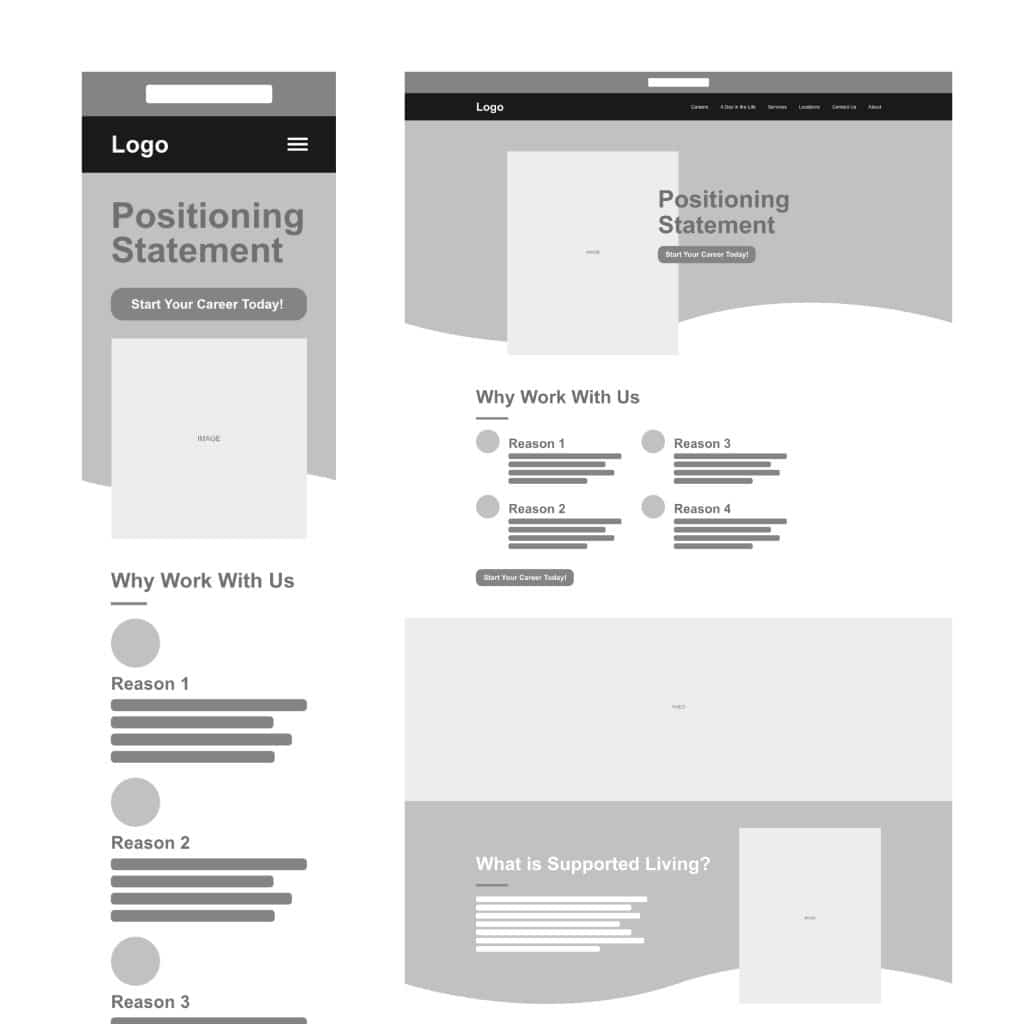
Next stop: wireframes! Wireframes are websites stripped down to the absolute basics. No color, no images, just simple black and white with lorem ipsum (filler text). This way, we can focus purely on the layout and design elements of the site. We take the time to do this step so we don’t get caught up on the images or textures we’re going to use. It’s a great time for us to make sure we agree on the placement of things and discuss any other branding elements. We’ll provide you with both mobile and desktop wireframes to review. Check out an example of one
below!

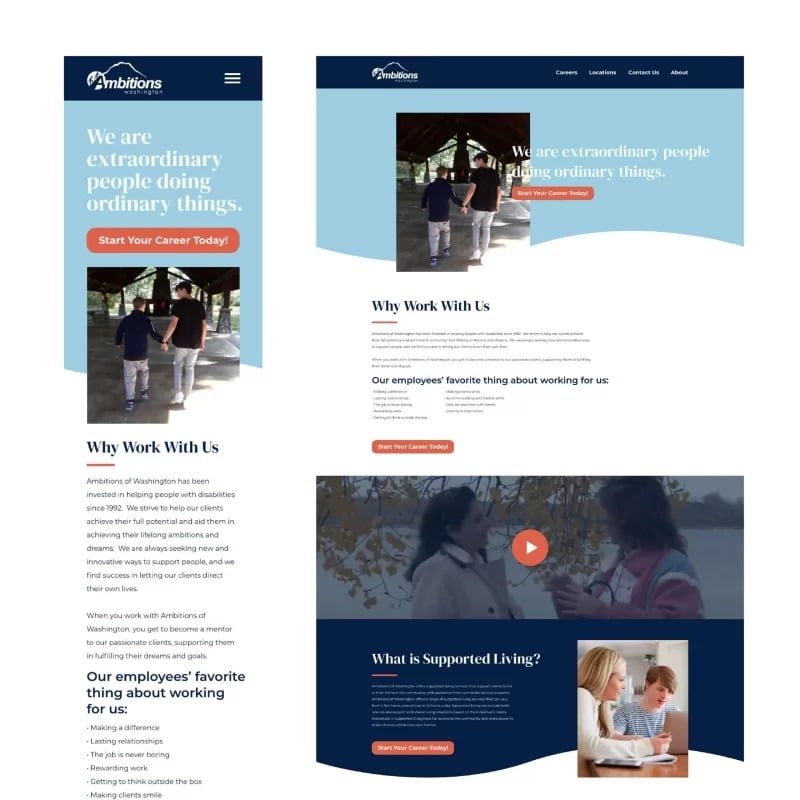
Now we get to add color, images, and textures with mockups. Basically, you get to see what the site will look like prior to it being built. This is usually where we get most of our work done. You’ll be able to tell us what images are applicable, if the colors are still everything you hoped for, and if you like how all the content and copy are working together. At this point, after we have approval, we’re all lined up and ready to dive into building the site! See an example of a mockup below.

IT’S. ALIVE. Well, sort of… The site is built, but we have a staging link where there is animation, forms to fill out (if applicable), and buttons to be clicked. Here, we put the finishing touches on the site: updating any copy, links, and finalizing all responsive layouts so that your site works equally well on your desktop, phone, tablet, and laptop. Once we get final approval from you, we launch!